If you wish to specialize in WooCommerce, increase your consulting fees and become an advanced WooCommerce developer, here you can find many helpful WooCommerce resources.
Let’s get you started today. Pick a free video lesson, a quick tutorial or browse through my helpful WooCommerce resources. Enjoy!
~ Rodolfo Melogli ~

Free WooCommerce Video Lessons
Here’s a series of free video lessons you can watch to learn something about customization, configuration and troubleshooting (no strings attached, unsubscribe at any time). Whether it’s coding, understanding a specific setting or fixing a common WooCommerce error, I’ve got you covered!

Editing WooCommerce plugin files or core theme templates is never a good idea. WordPress, WooCommerce and properly coded plugins and themes come with “hooks”, and give you the chance to override functionalities and layouts directly from your child theme. Welcome to the world of WooCommerce customization!

Lesson 1: Where to Place WooCommerce Customization?
WooCommerce customization should be placed in a “child theme”, an update-proof version of your WordPress theme. In there you can override colors, fonts, layouts (CSS) and even change or add new functionalities (PHP).
Now that you’ve watched Lesson #1 and know where to place your WooCommerce custom code, the following video lessons will show you how to achieve some basic yet effective WooCommerce customization. You will learn how to use “hooks” and add, remove, move or edit WooCommerce content. From the single product page to the checkout page, I’ve got you covered!

Getting to know the WooCommerce settings inside out could save you time and money. We’re all guilty of looking for plugins and code snippets… when the solution is already provided by WooCommerce out of the box! Deeply understanding the WooCommerce configuration options can really open a world of possible.

Lesson 1: Where to Find WooCommerce Settings?
WooCommerce setup begins from knowing exactly what the settings do and… where to find them. If you get familiar with the range of plugin features you can also figure out when the default settings are not enough for your needs.
Now that you know “where to look” in regard to WooCommerce setup, the following video lessons will show you how to master some of the most popular WooCommerce settings. You will learn what the ideal product image sizes are, how to create complex shipping rules, how to handle taxes and more. Either way, these free videos will help you immensely!

Fixing a broken WooCommerce website should be easy and fast. Unfortunately, that’s not always the case and your website users may be deeply affected. Here are some free lessons for you so you can understand the terms, know the causes and figure out how to act quickly.

Lesson 1: Updating WooCommerce The Right Way
Easier said than done: you can avoid 99% of your WooCommerce website issues if you can keep your website up to date and avoid conflicts and bugs (or even security holes).
Now that you’ve likely excluded most issues by keeping your software up to date, you need to know that sometimes that’s not enough and you may experience website errors or be victim of a hacker attack. This means you’ve got to take action, guess the cause and find a fix.

Free WooCommerce Tips, Snippets & Tutorials
A collection of tips, snippets and articles to answer your most important WooCommerce customization questions. And to give you a head-start on the most common WooCommerce edits!
- WooCommerce: Add Custom Tab @ Admin SettingsWooCommerce offers a comprehensive set of settings organized into several tabs within the WordPress admin dashboard: General, Products, Shipping, Taxes, Payments, Accounts & Privacy, Emails,… Read more: WooCommerce: Add Custom Tab @ Admin Settings
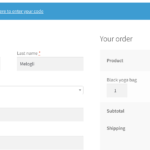
- WooCommerce: Add Checkout Payment Section HeadingThere are a couple of reasons why the default WooCommerce checkout page doesn’t have a separate heading for the payment section. One is about design;… Read more: WooCommerce: Add Checkout Payment Section Heading
- WooCommerce: Remove “add-to-cart=123” URL Parameter After Add to CartThe “add-to-cart” parameter in WooCommerce is used to create a custom URL that adds a specific product to the shopping cart. The “123” value is… Read more: WooCommerce: Remove “add-to-cart=123” URL Parameter After Add to Cart
- WooCommerce: Exclude Shipping Method From Specific User RoleWooCommerce offers a robust shipping system, but what if you want to tailor it based on the logged in user role? In this blog post,… Read more: WooCommerce: Exclude Shipping Method From Specific User Role
- WooCommerce: Get All Variations For A Given ProductWhen you deal with WooCommerce variable products and custom code, you may need to programmatically access all the variations based on a given (parent) product… Read more: WooCommerce: Get All Variations For A Given Product
- WooCommerce: Empty Cart RedirectAn empty WooCommerce Cart page can be frustrating for customers, especially if they’ve been browsing and adding items to their cart. Redirecting them to a… Read more: WooCommerce: Empty Cart Redirect
- WooCommerce: Customize The “You cannot add another __ to your cart” NotificationIf a WooCommerce product is set to “sold individually” (i.e. the “Limit purchases to 1 item per order” checkbox is checked in the edit product… Read more: WooCommerce: Customize The “You cannot add another __ to your cart” Notification
- WooCommerce: Redirect URL With SKU To Single Product PageLet’s say your WooCommerce product has the following permalink: example.com/shop/t-shirts-tops-and-blouses/t-shirt-casual-v-neck-longsleeve-green-medium-cotton-stretch Wouldn’t it be shorter, more fun and neater if you could also reach the same… Read more: WooCommerce: Redirect URL With SKU To Single Product Page
- WooCommerce: Rename The “Add to cart” Button LabelThe “Add to Cart” button label cannot be changed from the WooCommerce settings unfortunately. Thankfully, the simple code below will allow you to change it… Read more: WooCommerce: Rename The “Add to cart” Button Label
- WooCommerce: Hide “View Cart” Button Upon Ajax Add to CartWooCommerce has a built-in AJAX functionality for adding products to the cart on archive pages (Shop page, product category pages, tag pages, etc.). Once you… Read more: WooCommerce: Hide “View Cart” Button Upon Ajax Add to Cart
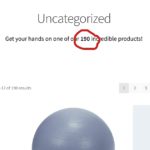
- WooCommerce: Product Category Counter ShortcodeIn WooCommerce, product category counters are the small numbers you see next to category names. These numbers indicate the total number of products within that… Read more: WooCommerce: Product Category Counter Shortcode
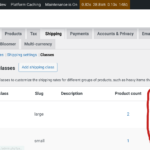
- WooCommerce: Show Shipping Class ID @ Shipping Class Admin TableYou can use WooCommerce shipping classes to customize shipping rates for a defined group of products. You can manually add shipping classes via the /wp-admin/admin.php?page=wc-settings&tab=shipping§ion=classes… Read more: WooCommerce: Show Shipping Class ID @ Shipping Class Admin Table
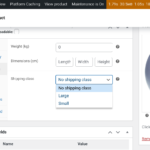
- WooCommerce: Set Default Shipping Class For All ProductsManually assigning a shipping class to each product can be tedious and time-consuming. Here’s where default product shipping classes come to the rescue! This code… Read more: WooCommerce: Set Default Shipping Class For All Products
- WooCommerce: Remove “incl. tax” “ex. tax” Labels From Cart / Checkout / Order TotalsDo you want to simplify your WooCommerce prices by removing confusing tax labels? This code tutorial is your guide to removing the “incl. tax” and… Read more: WooCommerce: Remove “incl. tax” “ex. tax” Labels From Cart / Checkout / Order Totals
- WooCommerce: Retrieve Paid Orders OnlyThe wc_get_orders function is the recommended method for fetching orders in WooCommerce due to its flexibility, safety, and adherence to best practices. It offers several… Read more: WooCommerce: Retrieve Paid Orders Only
- WooCommerce: Edit User Field @ My AccountEach WordPress user comes with a set of pre-defined fields. These fields store essential information about each user, including the username, name, email, role, website… Read more: WooCommerce: Edit User Field @ My Account
- WooCommerce Without Product ImagesThis is an edge case, however it may happen that a B2B business requires no product images and doesn’t want to use the WooCommerce image… Read more: WooCommerce Without Product Images
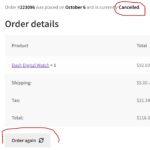
- WooCommerce: “Order Again” Button For Cancelled StatusThe WooCommerce “ORDER AGAIN” button allows customers to quickly reorder items they have purchased in the past, which can be a valuable tool for both… Read more: WooCommerce: “Order Again” Button For Cancelled Status
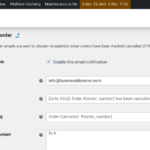
- WooCommerce: Send Cancelled Order Email to Customers As WellAs per the WooCommerce settings, “Cancelled order emails are sent to chosen recipient(s) when orders have been marked cancelled (if they were previously processing or… Read more: WooCommerce: Send Cancelled Order Email to Customers As Well
- WooCommerce: Send Pending Order Email AutomaticallyThe “Customer invoice / Order details” WooCommerce email notification is often used for manually sending payment requests to customers – it’s not automatically triggered like… Read more: WooCommerce: Send Pending Order Email Automatically

Advanced WooCommerce Resources
WooCommerce visual hook guides, PHP coding shortcuts and additional resources to help you customize WooCommerce like a pro!


About Business Bloomer (a.k.a. Rodolfo Melogli)
I’ve been working as an independent WooCommerce freelancer since 2012. I fell in love with WooCommerce since the very beginning, thanks to its flexibility and the fact that it’s open source and easy to customize.
Since I started sharing my WooCommerce tutorials online, I discovered how much I enjoy helping people. Now I blog every week, I teach WooCommerce courses, I run local Meetups, I speak at WordCamps and I try to reply to every email and blog comment I get.
It’s official – WooCommerce changed my life. And I hope it can change yours as well.